포털사이트 Daum 다음 메인 페이지 부분 만들어보기
먼저 영역을 여러 개의 div 태그로 공간을 만들어 나눠 준 뒤 그 안에서 코드(제목, 내용 등)를 작성한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<!-- 상단영역-->
<div>
<!-- 왼쪽 영역 -->
<div>
<img src="">
</div>
<!-- 오른쪽 영역 -->
<div>
<!-- 오른쪽 상단-->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<!-- 오른쪽 하단-->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
</div>
<!-- 하단영역-->
<div>
</div>
<div>
<!--왼쪽-->
<div>
<ul>
<li>
<a href="#">
<img src="">
<p></p>
</a>
</li>
</ul>
</div>
<!--오른쪽-->
<div>
<!-- 오른쪽 상단-->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<!-- 오른쪽 하단-->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
</div>
</body>
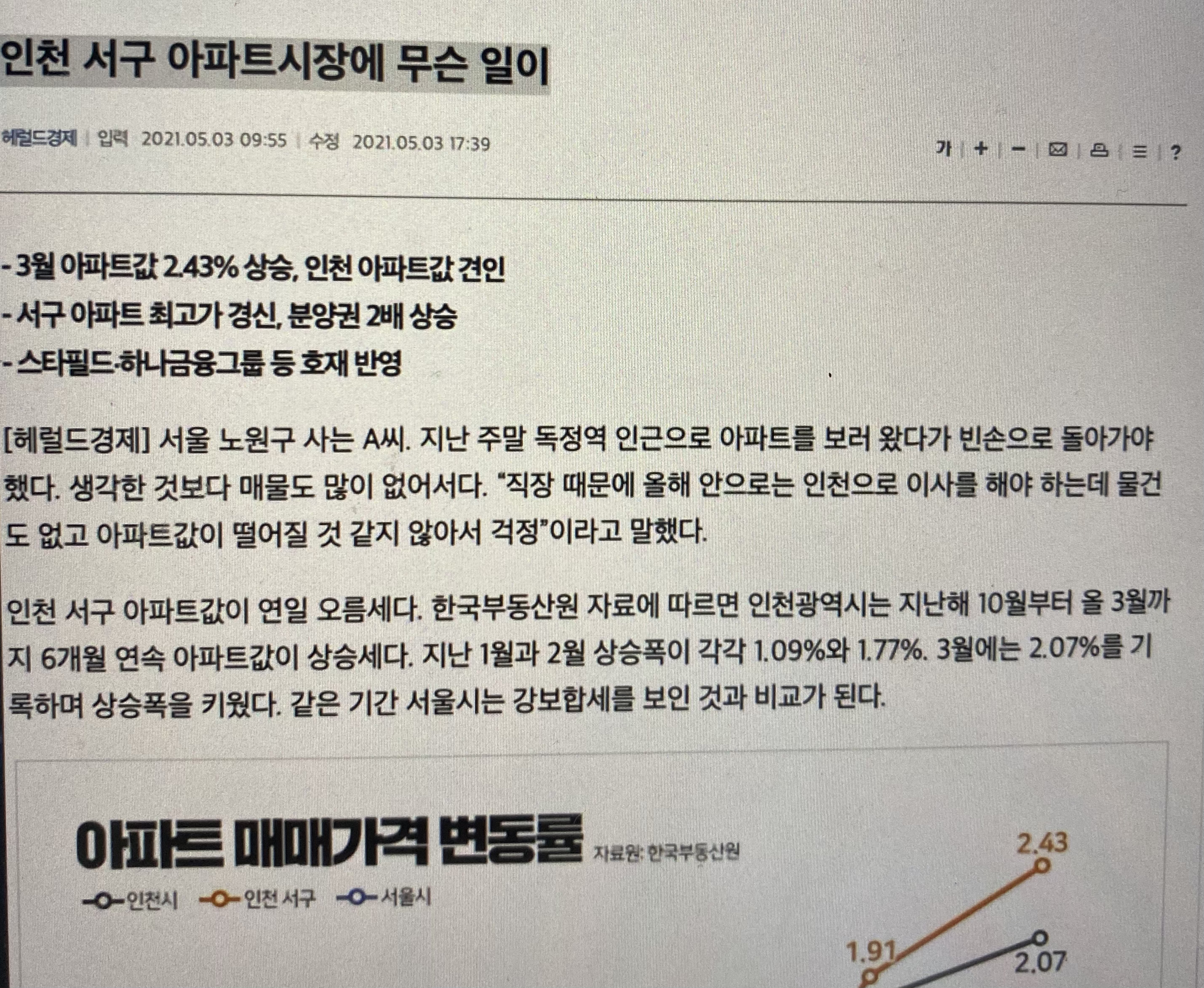
</html>News 페이지 만들기

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div>
<h3>인천 서구 아파트시장에 무슨 일이</h3>
<div>
<!-- 왼쪽 -->
<div>
<span>헤럴드 경제</span>
<span>입력 2021.05.03</span>
<span>수정 2021.05.03</span>
</div>
<!-- 오른쪽 -->
<div>
<a href="#"><span>가</span></a>
<a href="#"><span>+</span></a>
<a href="#"><span>-</span></a>
</div>
</div>
</div>
</body>
</html>그 외 HTML 홈페이지 실습 : 홈페이지 상단 부분 만들기

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<header>
<div>
<h1>
<a href="#">
<img src=""> <-- StartBootstrap 로고 이미지 해당 부분
</a>
</h1>
<nav> <--- 네비 메뉴
<ul>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
<div>
<h2>Welcome To Our Studio!</h2>
<h3>It's Nice To Meet you</h3>
<a href="#">Tell Me More</a>
</div>
</header>
</body>
</html>홈페이지 footer 부분 만들기

이때 해야 할 것은 부분을 3가지로 나눠서 코드를 작성해야 한다는 것
: 왼쪽, 중앙(화살표 그림), 오른쪽(payment methods)
각각을 div 태그 안에 구분해서 작성해 준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<footer>
<!-- 왼쪽 -->
<div>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
</ul>
</div>
<!-- 중앙 -->
<div>
<a href="#"></a> <-- 화살표 누르면 다른 페이지로 이동하니까
</div>
<!-- 오른쪽 -->
<div>
<p>Accepted payment methods</p>
<ul>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
</ul>
</div>
</footer>
</body>
</html>'웹프로그래밍' 카테고리의 다른 글
| [HTML/CSS] 선택자, Cascading 캐스케이딩 (0) | 2024.06.13 |
|---|---|
| CSS의 기초 (0) | 2024.06.11 |
| HTML 카카오톡 친구 목록 만들기, 포털 사이트 파트 만들기 (0) | 2024.06.11 |
| 웹사이트의 구성과 구조 (0) | 2024.06.11 |
| textarea, select, table 태그 (1) | 2024.06.08 |

